#什么是 AJAX ?
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
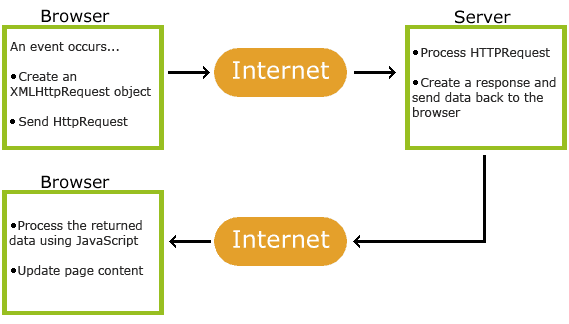
AJAX 工作原理

与传统的web应用比较
传统的web应用允许用户填写表单(form),当提交表单时就向web服务器发送一个请求。服务器接收并处理传来的表单,然后返回一个新的网页。这个做法浪费了许多带宽,==因为在前后两个页面中的大部分HTML代码往往是相同的==。由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的web service接口,并在客户端采用JavaScript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
ajax实现form表单提交
static/scripts/main/component/popupLogin.js:
listeners: [{
name: 'render',
type: 'custom',
handler: function () {
name: 'click a.js-login',
handler: function (oEvent) {
oEvent.preventDefault();
var that = this;
// 值检查
if (!that.checkVal()) {
return;
}
var oData = that.val();
//完成登录功能的ajax
$.ajax({
url: '/login/',//对应的Controller的方法
type: 'post',//对应http的方法
dataType: 'json',//传输的数据格式是json串
data: {//传输哪些数据,和url对应的方法中的参数对应
username: oData.email,
password: oData.pwd,
rember: oData.rember ? 1 : 0
}
}).done(function (oResult) {
if (oResult.code === 0) {
// window.location.reload();
that.emit('login');
} else {
oResult.msgname && that.iptError(that.emailIpt, oResult.msgname);
oResult.msgpwd && that.iptError(that.pwdIpt, oResult.msgpwd);
}
}).fail(function () {
alert('出现错误,请重试');
});
}
}, {
//注册功能的ajax
name: 'click a.js-register',
handler: function (oEvent) {
oEvent.preventDefault();
var that = this;
// 值检查
if (!that.checkVal()) {
return;
}
var oData = that.val();
$.ajax({
url: '/reg/',
type: 'post',
dataType: 'json',
data: {
username: oData.email,
password: oData.pwd
}
}).done(function (oResult) {
if (oResult.code === 0) {
// window.location.reload();
that.emit('register');
} else {
oResult.msgname && that.iptError(that.emailIpt, oResult.msgname);
oResult.msgpwd && that.iptError(that.pwdIpt, oResult.msgpwd);
}
}).fail(function () {
alert('出现错误,请重试');
});
}
}]前端和后端的传输数据类型是用json。
#Ajax应用程序的优势在于:
通过异步模式,提升了用户体验
优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用
Ajax引擎在客户端运行,承担了一部分本来由服务器承担的工作,从而减少了大用户量下的服务器负载。




