怎么直接修改/blog/source/_posts下的.md文章
因为hexo默认用户是不能随便修改/blog/source/_posts下的.md文件的,如果每次直接在命令行下新建文章:
hexo new '文章名字'在命令行下编辑就太麻烦了
解决方法:
hexo默认是不能编辑blog/目录下的文件的,这时候我们需要赋权限
sudo chmod -R 777 blog如何让博文列表不显示全部内容?
iPIC默认情况下,生成的博文目录会显示全部的文章内容,如果这样我们的网站会很麻烦
答案是在合适的位置加上<!--more-->即可。
本地写作时图床的最佳解决方案
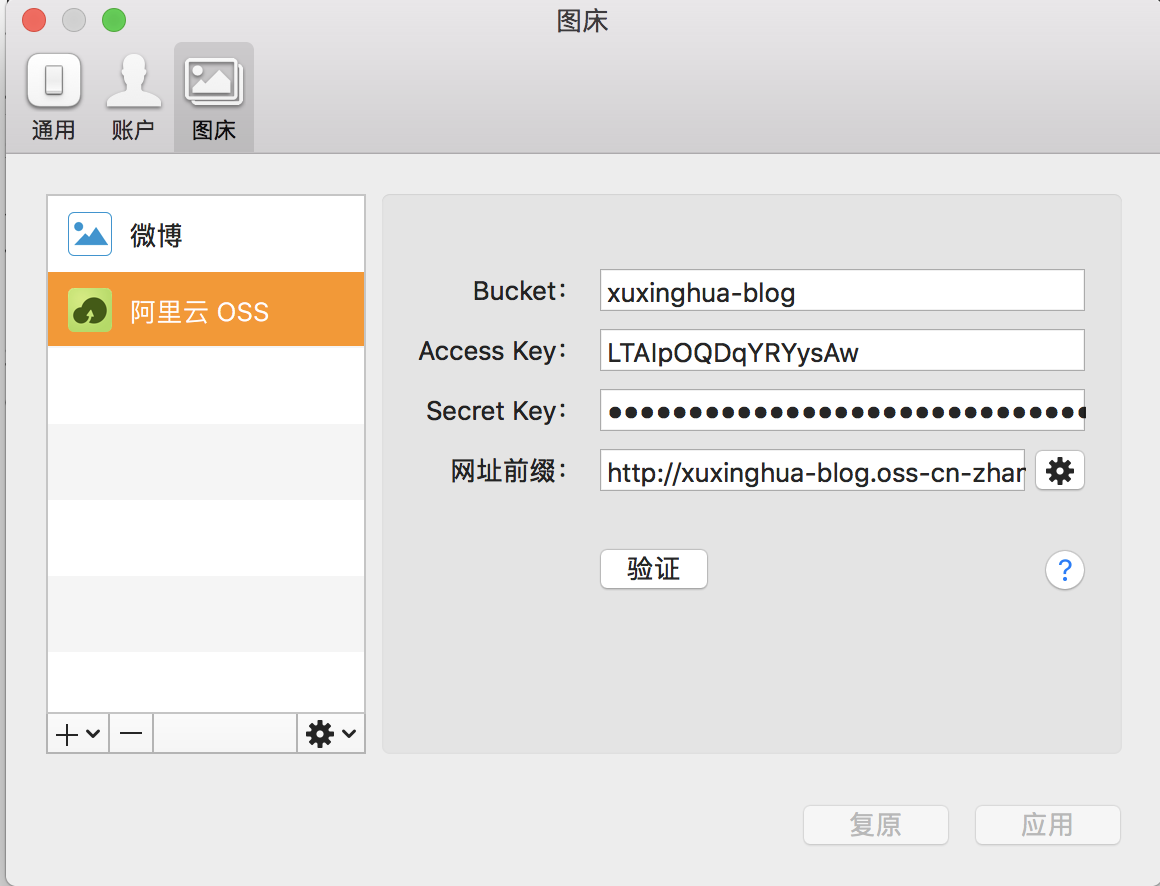
因为markdown本身不能存储图片,一般会把图片存到本地或者可以选择存到阿里云和七牛云上.
之前用过七牛云,因为七牛云对象存储中的bucket(你想要存储空间的标识)一个月就过期,bucket的外网连接地址会改变,所以干脆我直接使用了阿里云的对象存储OSS(好像可以领个6个月的免费资源包40G).
而图床功能用的是iPic这个软件,但是这个软件的图床如果想用阿里云,需要付费的,其实可以根据阿里云提供的SDK自己写,顺便可以练练自己的代码能力

此外,如果说没有用到ipic之前,图片都存在本地,怎么将图片的地址改为阿里云OSS中的地址呢?
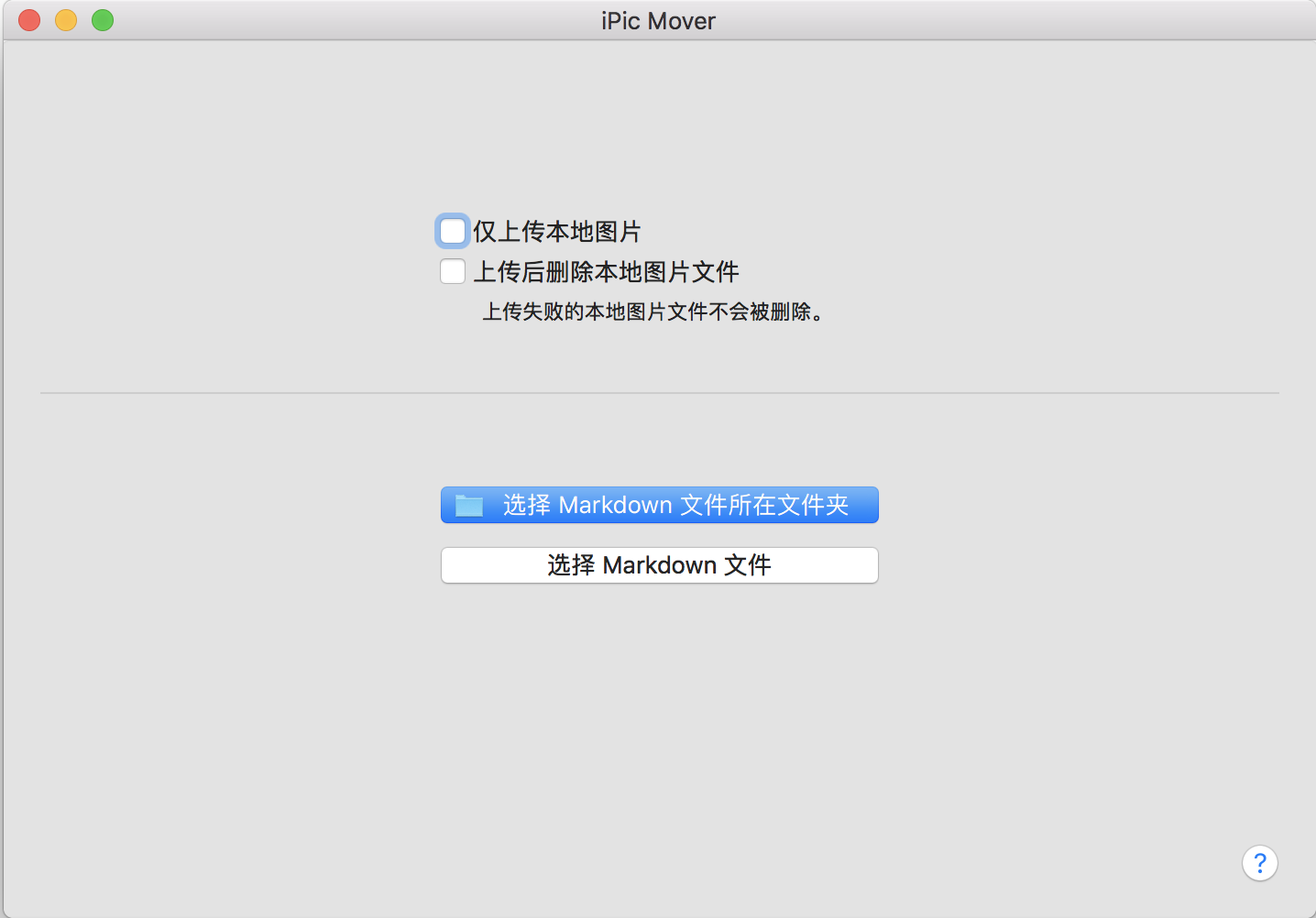
其实可以结合iPic Mover,

- 选择Markdown文件所在文件夹:markdown文件的批量操作,直接选择文件夹即可
- 选择Markdown文件:针对单个markdown文件
使用完成,markdown文件中的文件引用就会变成阿里云中OSS中的文件
Node.js报错:SyntaxError: Use of const in strict mode.
const utils = require('./utils');
^^^^^
SyntaxError: Use of const in strict mode.
at Module._compile (module.js:439:25)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.<anonymous> (/home/de/projects/xxx/login.js:1:70)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)意思是不能使用const。查了下,原因是Node.js版本太低,需要升级node.js。
升级Node.js:
npm cache clean -f
sudo npm install -g n
sudo n stable



